Creación de un isométrico en Affinity Designer⏱⏳🎍
En esta ocasión vamos a ver cómo podemos crear el isométrico de arriba de la manera más rápida posible. Ya con todos los recursos debe tomar cuando mucho unos 10 minutos replicar este modelo. Ya en cuanto a la creación de otros, seria cuestión de recolectar todos los recursos necesarios primero, que es la parte más tardada para después editarlos, una hora o una hora y media dependiendo la suerte que tengas en encontrar los recursos que requieras.
Cómo se puede ver en la imagen anterior, el isométrico en el que vamos a trabajar pertenece a un conjunto. Todos utilizan el mismo concepto y combinan elementos para tener una rápida ejecución.
El programa que he utilizado para hacerlos es "Affinity Designer", es una alternativa bastante económica por si no quieres pagar o crackear Illustrator. En realidad solo necesitas un programa en el cual se puedan utilizar vectores, algunas ocasiones he escuchado de "CorelDRAW", pero realmente yo no lo he utilizado, así que no lo puedo recomendar.
Lo primero que vamos a hacer después de abrir el programa es crear un nuevo archivo. Realmente no es de importancia el tamaño de la hoja, porque hay que recordar que cuando trabajamos con vectores estos se pueden escalar sin ningún problema ya sea para hacer el dibujo más grande o más pequeño.
Cuando se abre el programa nos sale algo como la siguiente imagen, entonces tenemos que ir a "Archivo".

Ya en "Archivo" buscamos "Nuevo"... también para crear un nuevo archivo se podía simplemente dar "Ctrl + N" para ser más directos.

Nos saldrá una nueva ventana como la siguiente y entonces vamos a seleccionar "A4", porque es muy similar a la hoja tamaño carta que muy comúnmente utilizamos, pero como ya dije no es importante realmente, le podemos dar a cualquiera. Una vez seleccionado el tamaño le damos a "Crear".

Nos quedaría un archivo como el siguiente...

Damos "Ctrl + S" y se nos abrirá una nueva ventana para guardar el archivo. Le ponemos un nombre y le damos a guardar, de esta manera cada vez que le demos "Ctrl + S" se va a guardar el archivo, para no perder lo que hayamos avanzado.

Lo siguiente seria activar el modo de dibujo en isométrico para poder empezar a trazar nuestras primeras líneas. Para esto nos dirigimos a "Vista" y damos un clic para que se nos abran más opciones.

Cuando se abren todas las opciones buscamos la que tiene el nombre de "Estudio" y movemos el cursor para que se abran otras opciones en las cuales vamos a seleccionar con clic izquierdo la que tiene el nombre de "Isométrico".

Se abrirá una nueva ventana en la cual nos pide que modifiquemos una cuadrícula, vamos a dar un clic en la opción de "Modificar cuadricula..."

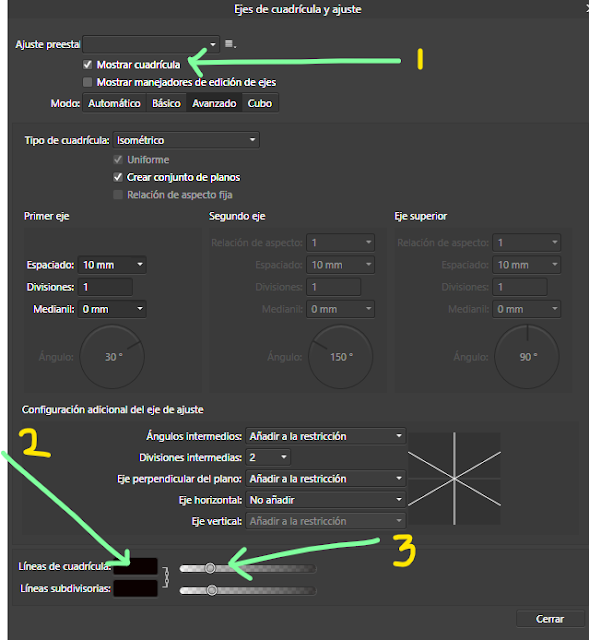
Cuando se nos abre la siguiente ventana hay que corroborar tres elementos: el primero seria que esté seleccionado el apartado de "Mostrar cuadrícula", ya que este va a hacer que empecemos a ver el patrón que nos va a servir para dibujar encima de él; lo segundo a corroborar es el color de esta cuadrícula, recomiendo poner cualquier color obscuro, de preferencia el negro; y lo tercero que vamos a verificar es la opacidad de la cuadrícula, esta debe permitir que podamos distinguir entre las líneas que conforman la cuadrícula y las líneas de dibujo. Después de modificar los parámetros damos clic a "cerrar".
Probablemente nos salga una ventana como la siguiente, seleccionamos "Superior" y cerramos la ventana.
¿Dónde puedo encontrar recursos?
Hay muchas páginas para encontrar recursos en vectores realmente, la que suelo utilizar es "Freepik"...
Cuando se abre la página es cuestión de poner un filtro de búsqueda, por ejemplo yo estoy buscando autos y quiero que sean recursos gratis y que estén en vectores.
Por ejemplo quiero utilizar estos... entonces le doy clic izquierdo...Se abre una nueva ventana como la siguiente y pongo descargar...Me dice que hay dos opciones: la primera es obtener una suscripción de $181.34 pesos que es igual a los 7.50 euros que me está pidiendo; y la segunda opción es obtener una descarga gratuita, pero necesitamos atribuir la creación del contenido porque toma mucho esfuerzo y tiempo su diseño.
Ya que escogimos la segunda opción empieza la descarga de un archivo ".zip", el cual hay que descomprimir en la carpeta de descargas de tu computadora. De la misma manera, nos sale una nueva ventana dónde nos recuerda que hay que atribuir el trabajo, para esto copiamos el link que nos da y lo pegamos en nuestro trabajo, hay que hacer esto, ya que si no lo hacemos estaríamos "robando".
Ahora que ya conocemos una página web donde podemos encontrar recursos, podemos proseguir en la elaboración de nuestro isométrico.
He decidido insertar mi isométrico en este nuevo documento para tenerlo de referencia.
Lo primero que voy a hacer es "insertar" la tienda, entonces busco el archivo en mi computadora el cual bajé de "Freepik". Al descomprimir un archivo nos van a salir diferentes formatos, pero siempre tenemos que utilizar el que está en ".eps".
Con clic derecho abriremos el archivo y ya en "Affinity Designer" nos daremos cuenta muy probablemente que todo está suelto y no hay capas, entonces es un poco complicado ocultar lo que no nos sirve.Entonces vamos a ir seleccionando lo que no nos interesa y con la tecla "Supr" lo borraremos hasta que solo quede el local. Hay que tener mucho cuidado al seleccionar, ya que podemos borrar algo que si nos interese. Después de unos dos minutos ya tendremos solo el negocio que queremos, entonces lo seleccionamos por completo y con "ctrl + c" lo copiamos para pegarlo en nuestro nuevo archivo.Ya pegado en nuestro archivo en blanco, nos vamos a dar cuenta de que hay muchas partes sueltas y existe una ausencia de capas, lo más fácil ahora es agrupar todo lo que acabamos de insertar para tenerlo todo por grupos y no tanto por capas, porque ni sabemos que tantas partes hay solamente en ese negocio.Nos vamos a la última parte que podamos ver, en este caso es la que está justo arriba de "Referencia" y le demos un clic izquierdo.Ahora nos dirigimos a la primera parte que podamos ver y con "Shift" presionado damos un clic izquierdo y automáticamente todo lo que estaba entre esas dos partes se va a seleccionar.Ahora que ya sabemos como insertar un elemento externo en nuestro trabajo y cómo acomodar todos sus elementos en un grupo, me voy a ahorrar la explicación de lo mismo en los siguientes elementos para no hacer el escrito muy largo.
Lo que sigue ahora es obtener el dibujo de la casa, la razón por la que elegí hacer este isométrico es por esta parte, ya que la casa color crema la he dibujado a partir de una fotografía, es decir, no descargue el ".psd" de internet.
En "Google" encontré este isométrico y me llamó mucho la atención porque es la "Casa Gilardi" del famoso Luis Barragán y yo siempre he sido su fan.
En pocas palabras, lo que tenemos que hacer ahora es insertar esta imagen en el programa, después tenemos que reflejarla para que vaya al mismo rumbo que la tienda que ya tenemos y por último tenemos que calcarla. Hay que tener por seguro que no la vamos a calcar por completo porque debido a lo famosa que es la casa puede resultar un poco inapropiado tenerla en nuestro isométrico, es decir, vamos a tomar solo su esencia.
Lo primero que tenemos que hacer es arrastrar la imagen al programa y soltarla. Ya que está ahí recomiendo hacerla un poco grande calculando que este más o menos a la medida de la tienda.
Así como está en la siguiente imagen está muy bien. No hay que preocuparnos por encimar las cosas porque todo está por grupos y no va a pasar nada.
Lo que tenemos que hacer ahora es reflejarla, para esto le doy clic derecho a la imagen y se abre una nueva ventana, en esta nueva ventana busco "Transformar" y después en las opciones que me salen selecciono "Voltear horizontalmente".Automáticamente la imagen tiene que reflejarse para quedar de la siguiente manera.
Lo que sigue es calcar la imagen, esto lo haremos con la herramienta pluma, antes de hacer esto necesitamos bloquear la imagen, ya que si no lo hacemos, esta se puede mover a la hora de calcar.
Seleccionamos la imagen con un clic izquierdo y nos vamos a la sección de capas, en esta vamos a notar que una se ha seleccionado.
Vamos a dar clic derecho sobre esta, se va a abrir una nueva ventana en la cual vamos a buscar "Bloquear" y al darle clic la imagen quedará intocable.Ahora si, lo que sigue es calcar. Buscamos la herramienta pluma...Al dar clic en la "Herramienta Pluma" en la parte superior de la pantalla saldrá un nuevo apartado y tenemos que buscar donde dice "Ninguno", ya que ahí necesitamos especificar el grosor de la pluma.Al dar clic en ese apartado saldrá una nueva ventana y en donde se especifica la anchura vamos a poner "1" y damos un "Enter".Ahora con la pluma tenemos que dibujar todas las caras que nos interesan. Tenemos que dibujar por polígonos para que les podamos aplicar color. Por ejemplo en la siguiente imagen propongo el polígono número 1. Hay que empezar a trazar en el vértice número 1 para pasar por el vértice número 2, número 3, número 4 y cerrar el polígono con el vértice 1. Para hacer esto se deben dar clic izquierdos consecutivos en cada punto. Para obtener líneas rectas podemos ayudarnos de la tecla "shift" manteniéndola presionada mientras seleccionamos los vértices con el clic izquierdo del mouse.Si notamos que las líneas de color negro se pierden con la imagen podemos cambiar el color de la pluma, por el momento, lo acabo de poner de color "Cyan". Esto lo hacemos en el apartado trazo.Si apago la capa de la imagen de fondo que tengo bloqueada se vería de la siguiente manera. Para apagar la capa debo ir al apartado de este elemento y quitar la selección.
Quedaría de la siguiente manera.Como podemos ver en la imagen anterior nuestro dibujo carece de un techo definido, esto es porque estamos modificando la imagen original para que sea de un solo nivel.
Hay que trazar la siguiente figura...
Para después proyectar las columnas hacia el techo y obtener el grosor del caballete. Esto es considerando que las columnas y el caballete tienen el mismo ancho (líneas rojas). Después tendremos que trazar unas líneas perpendiculares a las rojas (líneas verdes) para cubrir toda la superficie del caballete.Entonces obtendríamos algo así.Lo que sigue es dar profundidad al caballete, ya que este tiene una altura respecto al nivel de la losa. Trazaremos las siguientes líneas rojas.
Para que quede de la siguiente manera.
Las medidas que estamos utilizando son calculadas, siempre buscando que sean lo más proporcionadas.
Ahora lo que sigue es aplicar color. Siento que es apropiado en este momento regresar a color negro las líneas que tenemos en "cyan". Selecciono todo mi dibujo y me dirijo al siguiente apartado, para dar clic en borde y después seleccionar el color.
En la siguiente imagen se puede ver que mi borde ha cambiado a color negro y esto se refleja en mi dibujo.
Antes de aplicar color tengo que recordar que todo mi dibujo debe estar por polígonos y no por líneas, por el momento estoy seguro de que en todo el cuerpo del dibujo tenemos polígonos, menos en los caballetes y en el techo, pero lo podemos resolver cuando nos toque colorear esa parte.
Para empezar a colorear vamos a seleccionar primero la parte frontal de la casa.
Vamos a ir al apartado de colores y vamos a presionar en relleno, ya que actualmente estamos en borde.Una vez hecho esto solo es seleccionar el color que más nos agrade. Veremos entonces como este relleno ha pasado de estar vacío a tener un color crema.
Vamos a seleccionar un color de la misma manera, pero tiene que ser más obscuro porque esa zona tiene sombra.
Hasta este punto nos falta colorear el techo que no está en polígonos y nos falta aplicar algunas sombras en las puertas y en el mismo techo.
Para convertir el techo en polígonos puedo trazar lo mismo que ya tengo pero por partes y sin grosor, porque lo único que me interesa es que se coloree. Puedo empezar con el siguiente polígono.
Para quitar el borde, primero selecciono la herramienta pluma. Me voy al apartado de estilo de línea y donde dice anchura en vez de que diga "1" debe decir "0". Doy un "Enter" para aceptar.
Trazo el polígono que acabo de determinar y como a cualquier otro polígono le aplico color para obtener el siguiente resultado.Hago lo mismo con los tres lados faltantes.
Ahora veo que tengo sin colorear parte de los caballetes y el techo.
Como son líneas no me sirven, las tengo que convertir en polígonos. El primer polígono que voy a trazar es el siguiente.Para obtener el siguiente resultado, hay que recordar que es una zona con sombra, por lo cual, tengo que oscurecer un poco el color.
El siguiente polígono a trazar sería.
Esta como si es una zona a la que le da el sol, va de un color crema normal.
Falta trazar el polígono del techo.Hemos terminado de colorear la imagen, ahora nos falta aplicar algunas sombras para que se vea en relación con la imagen de la tienda.La primera sombra que dibujaremos es la de la parte del caballete izquierdo. Para esto trazaremos un polígono simulando el área verde. No es de una medida en específico, pero podemos utilizar de referencia la sombra del caballete del techo de la tienda para trazar algo de dimensiones similares.
Nos debe quedar algo similar a la siguiente imagen.Otras sombras que podemos agregar son las que se pueden proyectar con el remetimiento de la puerta y de la ventana.Para obtener lo siguiente.
Desde mi punto de vista, siento que las sombras están demasiado obscuras, les bajaré un poco la opacidad para que sean un poco transparentes y se pueda ver lo que hay por detrás.
Esto se hace con la barra de opacidad que tenemos cerca de donde seleccionamos color.
Seleccionamos estas sombras a las que queremos bajarles la opacidad y les ponemos un 30 (flecha roja).El resultado sería el siguiente. Quizá se puede mejorar un poco la inclinación de la sombra, pero lo voy a dejar de esa manera.
Seleccionaré toda mi casa y la voy a convertir en un grupo con "Ctrl + G". Lo que haré ahora es colocar a un lado mi negocio para ver que elementos tengo diferentes y también para empezar a dar forma "final" a mi dibujo.
Lo primero que veo es que el dibujo de mi casa color crema tiene bordes y el de la tienda no. Otra cosa que puedo observar es que quizá mi negocio está un poco grande si comparamos las dos puertas principales vemos que existe una diferencia. Tengo que editarlo.
Si selecciono con un clic izquierdo mi negocio me van a salir unos vértices desde los cuales puedo hacer mas chica o más grande mi imagen.He hecho más pequeña la tienda y ahora siento que está proporcional a la casa, es cuestión de cada quien hacer este ajuste.Me falta aplicar los bordes a la tienda. Para esto la selecciono y me voy al apartado trazo, una vez ahí selecciono el color negro.Me surgen dos problemas, el primero es que ya tengo los bordes, pero los tengo con un grosor diferente a los de mi casa de color crema; el otro es que me han salido algunos bordes donde yo no quiero que estén, por ejemplo tengo bordes en las sombras y en una parte del área de la protección solar.Si checo el grosor de la tienda veo que está en 0.2 y yo dibujé mi casa en 1, entonces hay que cambiarlo.Pongo el 1 y doy un "Enter", automáticamente se cambia el grosor en mi dibujo y queda de la siguiente manera.
A mí realmente no me gusta, siento que está muy grueso, pero al menos ya es igual al de la casa. Al ya tener el mismo grosor, me va a permitir cambiarlo de manera general para escoger un grosor que se vea bien en ambas partes.
La siguiente imagen muestra el contexto general hasta ahora.
Lo que tengo que hacer ahora es escoger un grosor de borde, el cual se vea de manera apropiada en ambas figuras. Esto es a prueba y error realmente, ya que se tiene que ir probando con diferentes grosores hasta llegar al adecuado.
Consiste en seleccionar con clic izquierdo las figuras y después ir al apartado de trazo para probar con diferentes anchuras. La que me ha funcionado es la de 0.3 pt.
Ahora lo que hay que hacer es eliminar todos los bordes extras presentes, ya que por ejemplo las sombras no deberían tener un borde. En la siguiente imagen están marcados en color rojo los bordes que no necesitamos.Para borrar estos bordes lo primero que hay que hacer es seleccionar con doble clic izquierdo el polígono en el cual se encuentra el borde.Después hay que ir al apartado trazo. En este apartado vemos que hay un 0.3 de anchura, que de hecho es el que hemos puesto como borde, entonces hay dos maneras de quitar el borde del polígono de la sombra, el primero es poner en vez de este 0.3 un 0 o dar clic izquierdo en el círculo con la diagonal roja. Cualquiera de estas dos opciones me va a quitar el borde del polígono.Y resultaría algo similar a esto. Un polígono de sombra sin borde.Es repetir este procedimiento con todos los polígonos a los que les queramos quitar el borde. Este sería el resultado de la unión de la vivienda con el negocio.Ya tenemos las dos construcciones principales, eso era lo más difícil. Lo que sigue es dibujar la calle y la banqueta, eso si no lo podemos descargar. Esto lo vamos a hacer con la pluma y sin tener medidas específicas, todo lo vamos a hacer con la observación. Primero trazaré el polígono para la baqueta que está en color rojo en nuestro modelo de ejemplo. Como se aprecia en la imagen anterior la banqueta (polígono azul) debe abarcar toda la parte que está remetida en la puerta del garaje. Me queda así con el grosor que estamos utilizando igual a 0.3.Ahora para dar la textura tipo piso, tengo que buscar una imagen en "Google". Algo así por ejemplo.
Guardo la imagen y la inserto en mi archivo.
Si me acerco a la imagen que he insertado voy a ver que la textura es demasiado grande respecto a las edificaciones. Tengo que hacer más pequeña la imagen para que sea proporcional a nuestros dibujos.Creo que algo así estaría bien.Ahora voy a seleccionar con clic izquierdo mi banqueta para ver su ubicación en mi apartado de capas y nombrarla de acuerdo a lo que es. Para nombrarla doy dos clics izquierdos sobre la capa y escribo el nombre.Lo que necesito hacer ahora es crear una máscara de capa. Una máscara de capa se puede definir como la unión de dos capas para que una de estas esté en función de la otra. Para esto voy a arrastrar mi imagen de piso para ponerla justo debajo de mi grupo que tiene el nombre de banqueta.
Para saber si lo estamos haciendo bien les doy el siguiente consejo:
Ubicar la imagen de tal manera que una parte quede fuera de la banqueta y otra parte quede dentro.
Agarrar la capa de la imagen con clic izquierdo sostenido y tratar de ponerla debajo de la capa de banqueta. Justamente cuando la parte de la imagen que está fuera de la banqueta desaparezca debo soltar.
Si vamos a nuestras capas vamos a ver que la imagen está dentro de la banqueta.Ahora lo que tengo que hacer es copiar y pegar la imagen de piso hasta llenar la banqueta, siempre rotando la imagen y acomodándola para que se vea lo más regular posible y que no se vea que hay muchas imágenes juntas.Una vez hayamos terminado la banqueta de color rojo, vamos a hacer lo mismo con la franja verde que es la ciclovía y con la calle, para obtener lo siguiente.Procedemos a trazar el grosor de la calle, igual es mediante polígonos y con la pluma.Buscamos una imagen adecuada para representar tierra y la colocamos con una máscara de capa igual que cuando hicimos la banqueta de color rojo.Si comparamos esta imagen que tenemos hasta ahora con la del modelo principal, hay una diferencia en los suelos, esta diferencia es que tienen una sombra interior.Poner una sombra interior es muy sencillo, seleccionamos la figura a la cual le queramos poner esta sombra, una vez seleccionada, le damos clic derecho para abrir más opciones y entre estas seleccionamos "Efectos de capa".
Se va a abrir una nueva ventana en la cual vamos a seleccionar la casilla de "Sombra interior", hay diferentes características que podemos modificar a nuestro gusto, yo pondré lo siguiente.
Y automáticamente se ve reflejado en el dibujo.
Haremos lo mismo con cada polígono de piso.
Se puede decir que ya tenemos nuestro isométrico hecho, solo nos falta ambientarlo un poco y eso se hace con recursos de internet. Estos se deben ir acomodando en el modelo para obtener un buen resultado.
Muchas veces los recursos no van a tener sombras, sería lo único que tenemos que agregar.
Por ejemplo para lograr la sombra del coche, hacemos lo mismo que cuando pusimos la sombra interior, pero ahora lo que vamos a buscar es "Sombra exterior".Hay que jugar con los diferentes apartados, para darle una opacidad, un radio, un desplazamiento, una intensidad, de acuerdo con lo que necesitemos. Esto igual se hace con las personas y árboles.
Algo que quizá pueda suceder es que por ejemplo esté colocando algo y me quede debajo de mi modelo.
Debería estar arriba. Selecciono la imagen, le doy clic derecho, busco "organizar" y después "mover al frente".Después de insertar todos los elementos que queramos y después de acomodar todo, aplicar sombras, pues ya estaría nuestro isométrico terminado.Una manera buena de encontrar rápidamente recursos es por ejemplo buscar en "Freepik" palabras clave como: carros isométricos, árboles isométricos, personas isométricos.
Concluyendo, una vez que hagas el primer isométrico los otros salen muy rápido. Es importante conseguir poco a poco recursos para tenerlos a la mano a la hora de hacer este tipo de representaciones, para ya no estar buscando en internet sino solo en la computadora.
Realmente lo veo como un juego, en el cual utilizas tu creatividad para utilizar recursos existentes de una manera apropiada y de acuerdo a tus necesidades. Es mínimo lo que hemos dibujado por nuestra cuenta y al final eso es lo importante porque a veces lo que nos hace falta es tiempo y si es que tenemos de sobra es mejor que se invierta en el concepto y propuesta de diseño y no tanto en la representación que aunque si es importante, no lo es todo.




































































































































Comentarios
Publicar un comentario